Pada artikel ini merupakan sesi dari pembuatan projek yang cukup besar yakni sebuah blog. Blog ini bisa membuat artikel baik berupa teks, gambar maupun vidio.
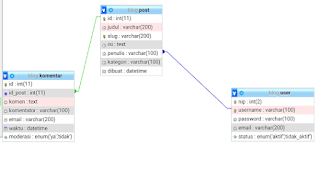
Buatlah basisdata yang bernama blog. Lalu buat tabel User dengan menjalankan sql ini.
Pada tabel user kita menggunakan username dengan unique yang berarti tidak boleh ada yang sama username tersebut.
Pada tabel post saya menghubungkan penulis dengan username yang digunakan pada saat login nanti.
Tabel komentar akan digunakan untuk netizen atau semua orang. Dimana komentar ini akan dibuat menurut id dari tabel post.
Halaman statis ini sering digunakannuntuk membuat halaman yang berupa Beranda atau Home, Tentang , Disclaimer, Policy Privacy dan Kontak. Halaman statis biasanya berupa informasi yang tidak perlu ada komentar. Karena sifatnya merupakan informasi segala hal tetang blog kita.
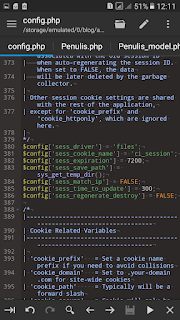
Download CodeIgniter3 pada websitenya kemudian buka file route.php yang berada di folder application/config kemudian rubahlah menjadi:
Lalu simpanlah perubahan tersebut. File route ini merupakan membuat link ke file yang berada pada folder statis pada folder application/views. Controllernya yakni class halaman dan methodnya yakni view.
Bila sudah benar kode yang kamu buat maka akan ada data user baru yang tadi dimasukan. Kamu bisa melihatnya dalam di database kamu dengan menggunakan perintah select * from user;
Untuk membuat halaman masuk kamu terlebih dahulu membuat route baru untuk masuk halaman administrasi. Untuk routes.php tambahkan kode ini $route['masuk'] = 'penulis/masuk';. Dengan begitu kita akan bisa mengakses url localhost/penulis/masuk.Untuk membuat halaman masuknya buatlah method masuk pada file Penulis.php. Isi dari method masuk yakni:
Pada model ini juga kita mengatur status dari user yang masuk. Bila user aktif berarti ia bisa membuat sebuah artikel pada blog kita sedangkan bila tidak aktif maka ia harus menghubungi kita untuk merubah statusnya menjadi aktif. Setelah itu baru ia bisa menulis artikel pada blog kita.
Nah artikel selanjutnya akan membahas tentang Tambah, Edit dan Hapus Artikel yang hanya bisa dilakukan oleh user yang memiliki status aktif. Tetapi sebelum itu mari kita buat route keluar '$route['keluar'] = 'penulis/keluar';'.Untuk keluar akun administatif. Lalu buat method keluar pada controller Penulis.php.
Untuk keluar akun kita tinggal ke link localhost/keluar.
4. Lihat, Tambah, Edit dan Hapus Artikel
Pada artikel ini kita akan membuat halaman artikel yang meliputi lihat, tambah, edit dan hapus artikel (CRUD Artikel). Semua orang bisa melihat artikel yang ada tetapi hanya penulis yang bisa menambah artikel dan mengedit atau menghapusnya.
Lihat Artikel(Read)
Mari kita mulai baca data codeigniter dengan membuat halaman artikel yang bisa dilihat oleh semua orang. Tambahkan 2 baris kode ini ke dalam file routes.php yaitu:
$route['blog'] = 'post';
$route['blog/(:any)'] = 'post/detail/$1';
Kita membuat 2 urlnya untuk localhost/blog digunakan untuk menampilkan semua artikel.Juga localhost/blog/slug digunakan untuk menampilkan artikel yang dipilih untuk ingin dilihat.
Buat file Post.php pada folder controller yang berisi class post dan method detail. Isi dari file Post.php yakni:
<?php
class Post extends CI_Controller{
public function index(){
$this->load->model('post_model');
$this->post_model->lihat_post();
}
public function detail($slug = NULL){
$this->load->model('post_model');
$data['postingan'] = $this->post_model->detail_post($slug);
if (empty($data['postingan']))
{
show_404();
}
$this->load->view('post/detail',$data);
}
}
Membuat file Post_model.php pada file model dengan kode berikut
public function lihat_post(){
$query = $this->db->get('post');
if($query->num_rows() > 0){
foreach ($query->result() as $post){
$data['post'] = $post;
$this->load->view('post/lihat',$data);
}
}else{
echo "Belum ada artikel";
}
}
public function detail_post($slug = FALSE)
{
if ($slug === FALSE)
{
$query = $this->db->get('post');
return $query->result_array();
}
$query= $this->db->get_where('post', array('slug' => $slug));
return $query->row_array();
}
}
?>
Untuk folder viewnya buatlah 2 file yakni file lihat.php digunakan menampilkan seluruh artikel dan detail.php digunakan menampilkan artikel yang dipilih. Tetapi sebelumnya kita harus mengaktifkan helper 'text' pada file autoload.php untuk memakai fungsi word_limiter(). Berikut ini kode yang ada pada file lihat.php
<a href='/blog/<?php echo $post->slug; ?>'><h1><?php echo $post->judul; ?></h1></a>
<p>Dibuat oleh <b><?php echo $post->penulis; ?></b>
<hr />
<p><?php echo word_limiter($post->isi,15); ?></p>
<hr />
Kategori : <em><?php echo $post->kategori; ?></em></p>
Untuk file detail.php kodenya
<h1><?php echo $postingan['judul']; ?></h1>
<p>Dibuat oleh <b><?php echo $postingan['penulis']; ?></b>
<hr />
<p><?php echo $postingan['isi']; ?></p>
<hr />
Kategori : <em><?php echo $postingan['kategori']; ?></em></p>
Bila sudah selesai maka kamu akan bisa melihat semua artikel yang ada pada url localhost/blog dan bisa memilih salah satu blog untuk dipilih.
Tambah Artikel(ADD)
Untuk menambahkan data codeigniter kita tambah lagi routenya dengan kode:
$route['blog/tambah'] = 'post/tambah';
Kode diatas routenya menuju ke method tambah pada file Post.php:
public function tambah(){
$this->load->model('post_model');
$data['title'] = 'Tambah Artikel';
$this->form_validation->set_rules('penulis', 'Penulis', 'required');
$this->form_validation->set_rules('judul', 'Judul', 'required');
$this->form_validation->set_rules('isi', 'Isi', 'required');
$this->form_validation->set_rules('kategori', 'kategori', 'required');
if ($this->form_validation->run() == FALSE)
{
$this->load->view('post/tambah',$data);
}
else
{
$this->post_model->tambah_post();
$this->load->view('post/lihat');
}
}
Untuk selanjutnya kita membuat method tambah_post pada file Post_model.php. Dimana methodnya berisi
public function tambah_post(){
$judul = $this->input->post('judul');
$slug = url_title($judul, 'dash', TRUE);
$this->db->where('slug',$slug);
$query = $this->db->get('post');
if($query->num_rows() == 1){
$data['title'] = 'Tambah Artikel';
$data['status']='Tidak boleh mengirim artikel dengan judul yang sudah ada';
$this->load->view('post/tambah',$data);
}elseif($slug =='tambah' or $slug == 'update'){
$data['title'] = 'Tambah Artikel';
$data['status']='Tidak boleh mengirim artikel dengan judul halaman';
$this->load->view('post/tambah',$data);
}elseif($query->num_rows() == 0){
$data = array(
'penulis' => $this->input->post('penulis'),
'judul' => $this->input->post('judul'),
'slug' => $slug,
'isi' => $this->input->post('isi'),
'kategori' => $this->input->post('kategori'));
$this->db->insert('post', $data);
$data['title']='Tambah Artikel';
$data['status']='Artikel telah ditambahkan';
$this->load->view('post/tambah',$data);
}else{
show_404();
}
}
Kemudian kita akan membuat file tambah.php pada folder views/post. Dimana pada file ini juga kita menyaring pengunjung yang sudah masuk pada halaman masuk dan menurut username yang digunakan pada waktu masuk. Penyaringan ini kita lakukan dengan menggunakan session yang telah kita setting pada method masuk yang berlokasi pada file Penulis_model.php.
<?php if($this->session->userdata('logged_in') == true): ?>
<h2><?php echo $title; ?></h2>
<?php echo validation_errors(); ?>
<?php echo form_open('blog/tambah'); ?>
<input type='hidden' name='penulis' value='<?php echo $this->session->userdata('username'); ?>'/>
<label for='judul'>Judul</label>
<input type='text' name='judul'/><br />
<label for='isi'>Isi</label>
<textarea name='isi'></textarea><br />
<label for='kategori'>Kategori</label>
<input type='text' name='kategori'/><br />
<input type="submit" name="submit" value="Publikasikan" />
</form>
<?php else:
$status = "Silahkan masuk dulu baru menambahkan artikel";
?>
<?php endif; ?>
<?php
if(!empty($status)){
echo $status;}
?>
Pada langkah selanjutnya kita akan mengedit dan menghapus artikel dengan id yang diberikan dari halaman lihat.php. Untuk itu mari kita perbarui kode file lihat php yakni
<a href='/blog/<?php echo $post->slug; ?>'><h1><?php echo $post->judul; ?></h1></a>
<p>Dibuat oleh <b><?php echo $post->penulis; ?></b>
<hr />
<p><?php echo word_limiter($post->isi,15); ?></p>
<hr />
Kategori : <em><?php echo $post->kategori; echo $post->id;?></em></p>
<?php if($this->session->userdata('logged_in') == true && $this->session->userdata('username') == $post->penulis): ?>
<a href='/blog/hapus/<?php echo $post->id; ?>'>Hapus</a><a href='/blog/perbarui/<?php echo $post->id; ?>'>Perbarui</a>
<?php endif; ?>
Bila sudah selesai maka akan terlihat seperti ini.
gambar
Perbarui Artikel(UPDATE)
Selanjutnya kita akan membuat halaman yang berisi artikel-artikel yang sibuat oleh penulis berikut link ke halaman perbarui dan hapus artikelnya. Sebelumnya tambahkan dulu routenya
$route['blog/perbarui/(:any)'] = 'post/perbarui/$1';
kemudian tambahkan method perbarui atau edit pada codeigniter dalam file Post.php
public function perbarui($id = NULL){
$data['postingan'] = $this->db->get_where('post',array('id' => $id));
$this->form_validation->set_rules('penulis', 'Penulis', 'required');
$this->form_validation->set_rules('judul', 'Judul', 'required');
$this->form_validation->set_rules('isi', 'Isi', 'required');
$this->form_validation->set_rules('kategori', 'kategori', 'required');
if ($this->form_validation->run() == FALSE)
{
$this->load->view('post/perbarui',$data);
}
else{
$data['status']='Pembaruhan Berhasil';
$this->load->model('post_model');
$this->post_model->perbarui_post();
$this->post_model->lihat_post();
}
Selanjutnya buat method perbarui_post pada Post_model.php yakni
public function perbarui_post(){ $id = $this->input->post('id');
$judul = $this->input->post('judul');
$slug = url_title($judul, 'dash', TRUE);
$data = array(
'penulis' => $this->input->post('penulis'),
'judul' => $this->input->post('judul'),
'slug' => $slug,
'isi' => $this->input->post('isi'),
'kategori' => $this->input->post('kategori'));
$this->db->where('id',$id);
$this->db->update('post', $data);
Menghapus Artikel(DELETE)
Menghapus data codeigniter dengan satu method saja. Buatlah dulu route
$route['blog/hapus/(:any)'] = 'post/hapus/$1';
Kemudian tambahkan methodnya
public function hapus($id = NULL){
$this->load->model('post_model');
$this->db->where('id',$id);
$query=$this->db->get('post');
foreach ($query->result() as $rows){
if($this->session->userdata('username') == $rows->penulis){
$this->db->delete('post',array('id' => $id));
$this->post_model->lihat_post();
}else{
echo 'Kamu Hanya Bisa Hapus Artikel Punya Kamu Sendiri';
}
}
}
Ini akan menghapus artikel yang dipilih tetapi bila sesuai dengan username penulis yang digunakan.
5. Baca, Sembunyi, Tambah dan Hapus Komentar
Dalam sebuah blog tentu saja ada komentar pada artikel untuk timbal balik dari pembaca dengan penulis. Komentar juga bisa bersifat membangun blog yang kita buat untuk itu mari kita buat kolam untuk komentar dan menampilkan dan menyembunyikan komentar. Disisi lain kita juga mesti menyaring komentar yang berupa spam dan juga script nakal yang digunakan untuk mengetes keamanan blog kita.
Baca Komentar(READ)
Mari kita perbarui file detail.php dengan kode berikut ini
<h1><?php echo $postingan['judul']; ?></h1>
<p>Dibuat oleh <b><?php echo $postingan['penulis']; ?></b>
<hr />
<p><?php echo $postingan['isi']; ?></p>
<hr />
Kategori : <em><?php echo $postingan['kategori']; ?></em></p>
<p><?php if(empty($komentar->result())){
echo '<em><b>Belum ada komentar</em></b>';
}else{
foreach($komentar->result() as $rowkomentar){
echo '<p><a href=\'mailto:'.$rowkomentar->email.'\'> '.$rowkomentar->komentator.'</a> berkata</p>';
echo '<p>'.$rowkomentar->komen.'</p>';
}
} ?></p>
Dan method detail pada Post.php dengan
public function detail($slug = NULL){
$this->load->model('post_model');
$data['postingan'] = $this->post_model->detail_post($slug);
if (empty($data['postingan']))
{
show_404();
}
$id_post = $data['postingan']['id'];
$this->db->where('id_post',$id_post);
$data['komentar']=$this->db->get('komentar');
$this->load->view('post/detail',$data);
}
Kode ini akan menampilkan komentar yang ada sesuai dengan id_post yang ditampilkan.
Sembunyikan Komentar
Terkadang kita harus menyembunyikan komentar dikarenakan suatu hal yang penting seperti sara, span atau kata-kata kotor yang dilakukan oleh seseorang yang tidak bertanggung jawab. Untuk itu mari kota update lagi file detail.php agar kita bisa melakukannya pada setiap artikel.
<h1><?php echo $postingan['judul']; ?></h1>
<p>Dibuat oleh <b><?php echo $postingan['penulis']; ?></b>
<hr />
<p><?php echo $postingan['isi']; ?></p>
<hr />
Kategori : <em><?php echo $postingan['kategori']; ?></em></p>
<?php
if(empty($komentar->result())){
echo '<em><b>Belum ada komentar</em></b>';
}else{
if($this->session->userdata('logged_in') == false){
echo '<em><b>Komentar</em></b>';
foreach($komentar->result() as $rowkomentar){
if($rowkomentar->moderasi == 'ya'){
if($rowkomentar->email == '' or $rowkomentar->email == NULL){
echo '<p>'.$rowkomentar->komentator.' berkata</p>';
}else{
echo '<p><a href=\'mailto:'.$rowkomentar->email.'\'> '.$rowkomentar->komentator.'</a> berkata</p>';
}
echo '<p>'.$rowkomentar->komen.'</p>';
}
}
}elseif($this->session->userdata('logged_in') == true){
echo '<em><b>Komentar</em></b>';
foreach($komentar->result() as $rowkomentar){
if($rowkomentar->email == '' or $rowkomentar->email == NULL){
echo '<p>'.$rowkomentar->komentator.' berkata</p>';
}else{
echo '<p><a href=\'mailto:'.$rowkomentar->email.'\'> '.$rowkomentar->komentator.'</a> berkata</p>';
}
echo '<p>'.$rowkomentar->komen.'</p>';
if($rowkomentar->moderasi == 'tidak'){
echo '<a href=\'komentar_approve/'.$rowkomentar->id.'\'>approve</a>';
}elseif($rowkomentar->moderasi == 'ya'){
echo '<a href=\'komentar_disapprove/'.$rowkomentar->id.'\'>sembunyikan</a>';
}
}
}else{
$status='Sesuatu error';
}
}?>
<?php
if(!empty($status)){
echo $status;}
?>
Pada file detail.php diatas semua orang hanya bisa melihat komentar yang moderasinya iya sedangkan untuk yang moderasinya tidak hanya semua penulis yang bisa melihatnya. Sekaligus kita memberikan tombol yang digunakan untuk menampilkan dan menyembunyikan komentar pada artikel.
Selanjutnya kita tinggal menambahkan method komentar_approve dan komentar_dissaprove pada Post.php.
public function komentar_approve($id = NULL){
$this->db->where('id',$id);
$komentar = $this->db->get('komentar');
foreach ($komentar->result() as $komentar2){
$id_post = $komentar2->id_post;
}
$this->db->where('id',$id_post);
$posting = $this->db->get('post');
foreach ($posting->result() as $postingan){
$penulis = $postingan->penulis;
$slug = $postingan->slug;
}
$data = array(
'moderasi' => 'ya');
$this->db->update('komentar', $data);
redirect('blog/'.$slug);
}
public function komentar_disapprove($id = NULL){
$this->db->where('id',$id);
$komentar = $this->db->get('komentar');
foreach ($komentar->result() as $komentar2){
$id_post = $komentar2->id_post;
}
$this->db->where('id',$id_post);
$posting = $this->db->get('post');
foreach ($posting->result() as $postingan){
$penulis = $postingan->penulis;
$slug = $postingan->slug;
}
$data = array(
'moderasi' => 'tidak');
$this->db->update('komentar', $data);
redirect('blog/'.$slug);
}
Tambah Komentar(ADD)
Selanjutnya kita akan membuat kolom komentar yang dibuat pada setiap artikel yang ada. Caranya yakni membuat formulir pada setiap artikel yang akan diberikan komentar. Yuk kita perbarui lagi file detail.php nya
<h1><?php echo $postingan['judul']; ?></h1>
<p>Dibuat oleh <b><?php echo $postingan['penulis']; ?></b>
<hr />
<p><?php echo $postingan['isi']; ?></p>
<hr />
Kategori : <em><?php echo $postingan['kategori']; ?></em></p>
<?php
if(empty($komentar->result())){
echo '<em><b>Belum ada komentar</em></b>';
}else{
if($this->session->userdata('logged_in') == false){
echo '<em><b>Komentar</em></b>';
foreach($komentar->result() as $rowkomentar){
if($rowkomentar->moderasi == 'ya'){
if($rowkomentar->email == '' or $rowkomentar->email == NULL){
echo '<p>'.$rowkomentar->komentator.' berkata</p>';
}else{
echo '<p><a href=\'mailto:'.$rowkomentar->email.'\'> '.$rowkomentar->komentator.'</a> berkata</p>';
}
echo '<p>'.$rowkomentar->komen.'</p>';
}
}
}elseif($this->session->userdata('logged_in') == true){
echo '<em><b>Komentar</em></b>';
foreach($komentar->result() as $rowkomentar){
if($rowkomentar->email == '' or $rowkomentar->email == NULL){
echo '<p>'.$rowkomentar->komentator.' berkata</p>';
}else{
echo '<p><a href=\'mailto:'.$rowkomentar->email.'\'> '.$rowkomentar->komentator.'</a> berkata</p>';
}
echo '<p>'.$rowkomentar->komen.'</p>';
if($rowkomentar->moderasi == 'tidak'){
echo '<a href=\'komentar_approve/'.$rowkomentar->id.'\'>approve</a>';
}elseif($rowkomentar->moderasi == 'ya'){
echo '<a href=\'komentar_disapprove/'.$rowkomentar->id.'\'>sembunyikan</a>';
}
}
}else{
$status='Sesuatu error';
}
}?>
<h4>Masukan Komentar</h4>
<?php echo validation_errors(); ?>
<?php echo form_open('blog/'.$postingan['slug']); ?>
<input type='hidden' name='id_post' value='<?php echo $postingan['id']; ?>'/>
<label for='nama'>Nama</label>
<input type='text' name='nama'/><br />
<label for='email'>Email</label>
<input type='text' name='email'/><br />
<label for='komentar'>Komentar</label>
<textarea name='komentar'></textarea><br />
<input type="submit" name="submit" value="Komen" />
</form>
<?php
if(!empty($status)){
echo $status;}
?>
Kemudian mari perbarui kembali method detail pada Post.php ntuk menyaring masukan dari komentar yang akan ditambahkan.
public function detail($slug = NULL){
$this->load->model('post_model');
$data['postingan'] = $this->post_model->detail_post($slug);
$this->load->model('post_model');
$this->form_validation->set_rules('id_post', 'id_post', 'required');
$this->form_validation->set_rules('nama', 'Nama', 'required');
$this->form_validation->set_rules('email', 'Email');
$this->form_validation->set_rules('komentar', 'Komentar', 'required');
if (empty($data['postingan']))
{
show_404();
}
$id_post = $data['postingan']['id'];
$this->db->where('id_post',$id_post);
$data['komentar']=$this->db->get('komentar');
if ($this->form_validation->run() == FALSE)
{
$this->load->view('post/detail',$data);
}
else
{
$this->post_model->tambah_komentar();
redirect('/blog/'.$slug);
}
}
Kemudian tambahkan method tambah_komentar pada file Post_model.php dimana ini akan menyimpan komentar dan menampilkanya di halaman selanjutnya apabila komentar tersebut memiliki moderasi 'ya'.
public function tambah_komentar(){
$data = array(
'id_post' => $this->input->post('id_post'),
'komentator' => $this->input->post('nama'),
'email' => $this->input->post('email'),
'komen' => $this->input->post('komentar')
);
return $this->db->insert('komentar', $data);
}
Menghapus Komentar
Proses penghapusan komentar hanya bisa dihapus oleh penulis artikel itu sendiri. Dengan menambahkan link hapus pada tiap artikel. Selanjutnya, kita akan memperbarui file detail.php dengan:
<h1><?php echo $postingan['judul']; ?></h1>
<p>Dibuat oleh <b><?php echo $postingan['penulis']; ?></b>
<hr />
<p><?php echo $postingan['isi']; ?></p>
<hr />
Kategori : <em><?php echo $postingan['kategori']; ?></em></p>
<?php
if(empty($komentar->result())){
echo '<em><b>Belum ada komentar</em></b>';
}else{
if($this->session->userdata('logged_in') == false){
echo '<em><b>Komentar</em></b>';
foreach($komentar->result() as $rowkomentar){
if($rowkomentar->moderasi == 'ya'){
if($rowkomentar->email == '' or $rowkomentar->email == NULL){
echo '<p>'.$rowkomentar->komentator.' berkata</p>';
}else{
echo '<p><a href=\'mailto:'.$rowkomentar->email.'\'> '.$rowkomentar->komentator.'</a> berkata</p>';
}
echo '<p>'.$rowkomentar->komen.'</p>';
}
}
}elseif($this->session->userdata('logged_in') == true){
echo '<em><b>Komentar</em></b>';
foreach($komentar->result() as $rowkomentar){
if($rowkomentar->email == '' or $rowkomentar->email == NULL){
echo '<p>'.$rowkomentar->komentator.' berkata</p>';
}else{
echo '<p><a href=\'mailto:'.$rowkomentar->email.'\'> '.$rowkomentar->komentator.'</a> berkata</p>';
}
echo '<p>'.$rowkomentar->komen.'</p>';
if($this->session->userdata('username') == $postingan['penulis']){
echo '<a href=\'komentar_hapus/'.$rowkomentar->id.'\'>hapus</a>';
}
if($rowkomentar->moderasi == 'tidak'){
echo '<a href=\'komentar_approve/'.$rowkomentar->id.'\'>approve</a>';
}elseif($rowkomentar->moderasi == 'ya'){
echo '<a href=\'komentar_disapprove/'.$rowkomentar->id.'\'>sembunyikan</a>';
}
}
}else{
$status='Sesuatu error';
}
}?>
<h4>Masukan Komentar</h4>
<?php echo validation_errors(); ?>
<?php echo form_open('blog/'.$postingan['slug']); ?>
<input type='hidden' name='id_post' value='<?php echo $postingan['id']; ?>'/>
<label for='nama'>Nama</label>
<input type='text' name='nama'/><br />
<label for='email'>Email</label>
<input type='text' name='email'/><br />
<label for='komentar'>Komentar</label>
<textarea name='komentar'></textarea><br />
<input type="submit" name="submit" value="Komen" />
</form>
<?php
if(!empty($status)){
echo $status;}
?>
Untuk menghapusnya kamu tinggal menambahkan method komentar_hapus pada file Post.php. Selanjutnya ini akan mengalihkan ke artikel yang tadi kita hapus.
public function komentar_hapus($id = NULL){
$this->db->where('id',$id);
$komentar = $this->db->get('komentar');
foreach ($komentar->result() as $komentar2){
$id_post = $komentar2->id_post;
}
$this->db->where('id',$id_post);
$posting = $this->db->get('post');
foreach ($posting->result() as $postingan){
$penulis = $postingan->penulis;
$slug = $postingan->slug;
}
if($this->session->userdata('username') == $penulis){
$this->db->delete('komentar',array('id' => $id));
}
redirect('blog/'.$slug);
}
Saya kira kita sudah bisa membuat blog yang cukup besar untuk membuat artikel dan publikasi lainya. Tinggal kita mendesain blog kita agar tampilanya bagus. Dan ini akan kita bahas di artikel selanjutnya yakni mendesain ulang blog.Happy coding