Minggu, 08 September 2024
Book Rental Application Microsoft Access
Minggu, 05 Desember 2021
Mendesain Website CodeIgniter
Pendahuluan
Tabel Konten
Setelah selesai dalam membuat blog dengan framework codeigniter. Selanjutnya mari kita desain blog tersebut agar terlihat enak dipandang mata dan midah untuk di pakai baik untuk pengunjung blog ataupun penulis.Disini saya akan memakai bootstrap5 dan ckeditor5 di codeigniter untuk mempercantik dan mempermudah menambahkan baik artikel maupun komentar.
Persiapan
> MySql atau MariaDb
> Blog CodeIgniter
> Bootstrap5
> Ckeditor5
> Code Editor
Pada artikel Blog CodeIgniter kita sudah membahas penggunaan mariadb. Selanjutnya kita akan memasang Bootstrap5 dan Ckeditor5.
Pemasangan Bootstrap5
Untuk memasangnya kamu harus mendapatkan file2 Bootstrap5 dengan menggunakan perintah npm atau composer atau mendownloadnya langsung pada website Boostrap. Setelah itu Buatlah folder assets/dist untuk tempat kita akan menaruh file Bootstrap dan Ckeditor disana.
Kita akan memakai boostrap pada semua halaman blog. Buatlah sebuah folder templates pada folder views dan 2 buah file yakni header.php dan footer.php didalamnya.
Isi dari file header.php yakni
<?php
defined('BASEPATH') OR exit('No direct script access allowed');
?>
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="author" content="Yusuf Abdulloh">
<link rel="shortcut icon" href="/assets/dist/img/logo.jpg" type="image/x-icon" />
<!-- Bootstrap core CSS -->
<link href="/assets/dist/css/bootstrap.min.css" rel="stylesheet">
<!-- CSS Kita-->
<link href="/assets/dist/css/post.css" rel="stylesheet">
<title>Daftar Artikel</title>
</head>
<body>
</code>
code1
Kode ini akan meload boostrap css dan membuatnya halaman responsive.Sedangkan file footer.php yakni
<code>
<?php
defined('BASEPATH') OR exit('No direct script access allowed');
?>
<script src="/assets/dist/js/bootstrap.bundle.min.js"></script>
</body>
</html>
Pada kode diatas kita hanya memuat file javascript boostrap.
Selanjutnya kita akan memanggilnya pada controller atau model yang diinginkan dengan menggunakan kode$this->load->view('templates/header'); //untuk header
$this->load->view('templates/footer'); //untuk footer
Pemasangan Ckeditor5
Untuk memasang ckeditor5 cukuplah mudah yakni kamu tinggal memuat file ckeditor.js pada halaman yang harus memakai editor ini. Dengan menambahkan kode ini kamu akan dapat id editor pada element html yang digunakan.
<script src="/assets/dist/ckeditor5/ckeditor.js"></script>
<script>
ClassicEditor
.create( document.querySelector( '#editor' ), {
// toolbar: [ 'heading', '|', 'bold', 'italic', 'link' ]
} )
.then( editor => {
window.editor = editor;
} )
.catch( err => {
console.error( err.stack );
} );
</script>
Bagaimana menurut kamu mudah dan indah bukan tampilan blog kita sekarang.
Contoh Tampilan Website Setelah Menggunakan Boostrap dan Ckeditor
Tampilan Halaman Login
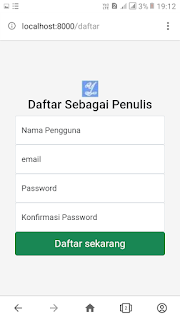
Tampilan Halaman Daftar
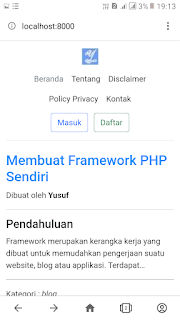
Tampilan Halaman Utama
Tampilan Artikel + Komentar
Cukup sekian dan terima kasih semoga ini bisa menjadi referensi untuk mendesain blog kamu agar menjadi lebih indah.
Jumat, 26 November 2021
Membuat Blog Dengan CodeIgniter
Pendahuluan
Pada artikel ini merupakan sesi dari pembuatan projek yang cukup besar yakni sebuah blog. Blog ini bisa membuat artikel baik berupa teks, gambar maupun vidio.
Segala yang diperlukan untuk pembuatan blog dengan codeigniter ini:
> PHP 7.10 keatas
> MYSQL / MARIADB
> CodeIgniter3
> Code Editor
Adapun langkah-langkah yang kita akan lakukan yakni
2. Halaman Statis (Page Static)
3. Halaman Daftar, Masuk dan Keluar Penulis Codeigniter
4. Lihat, Tambah, Edit dan Hapus Artikel
5. Tambah, Sembunyikan atau Tampilkan dan Hapus Komentar
+ Mendekorasi Blog CodeIgniter
Oke mari kita lakukan langkah yang pertama
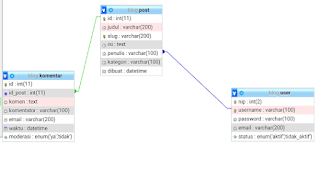
1. Pembuatan Database Blog
Buatlah basisdata yang bernama blog. Lalu buat tabel User dengan menjalankan sql ini.
CREATE TABLE `user` (
`nip` int(2) NOT NULL AUTO_INCREMENT PRIMARY KEY,
`username` varchar(100) NOT NULL UNIQUE,
`password` varchar(100) NOT NULL,
`email` varchar(200) NOT NULL,
`status` enum('aktif','tidak_aktif') NOT NULL DEFAULT 'tidak_aktif',
);
Pada tabel user kita menggunakan username dengan unique yang berarti tidak boleh ada yang sama username tersebut.
Untuk membuat tabel post jalankan sql ini:
CREATE TABLE `post` (
`id` int(11) NOT NULL AUTO_INCREMENT PRIMARY KEY,
`judul` varchar(200) NOT NULL,
`slug` varchar(200) NOT NULL UNIQUE KEY,
`isi` text NOT NULL,
`penulis` varchar(100) NOT NULL,
`kategori` varchar(100) NOT NULL,
`dibuat` datetime NOT NULL DEFAULT current_timestamp(),
FOREIGN KEY (penulis) REFERENCES user(username)
);
Pada tabel post saya menghubungkan penulis dengan username yang digunakan pada saat login nanti.
Untuk komentar:
CREATE TABLE `komentar` (
`id` int(11) NOT NULL AUTO_INCREMENT PRIMARY KEY,
`id_post` int(11) NOT NULL,
`komen` text NOT NULL,
`komentator` varchar(100) NOT NULL,
`email` varchar(200),
`waktu` datetime NOT NULL DEFAULT current_timestamp(),
`moderasi` enum('ya','tidak') NOT NULL DEFAULT 'tidak',
FOREIGN KEY (id_post) REFERENCES post(id)
);
Tabel komentar akan digunakan untuk netizen atau semua orang. Dimana komentar ini akan dibuat menurut id dari tabel post.
2. Halaman Statis (Page Static)
Halaman statis ini sering digunakannuntuk membuat halaman yang berupa Beranda atau Home, Tentang , Disclaimer, Policy Privacy dan Kontak. Halaman statis biasanya berupa informasi yang tidak perlu ada komentar. Karena sifatnya merupakan informasi segala hal tetang blog kita.
Download CodeIgniter3 pada websitenya kemudian buka file route.php yang berada di folder application/config kemudian rubahlah menjadi:
$route['default_controller'] = 'halaman/view';
$route['(:any)'] = 'halaman/view/$1';
Lalu simpanlah perubahan tersebut. File route ini merupakan membuat link ke file yang berada pada folder statis pada folder application/views. Controllernya yakni class halaman dan methodnya yakni view.
Mari kita buat controllernya dengan nama Halaman.php yang isinya:
<?php
class Halaman extends CI_Controller {
public function view($page = 'beranda'){
if ( ! file_exists(APPPATH.'views/statis/'.$page.'.php')){
// Menampilkan halaman error 404
show_404();
}
$data['title'] = ucfirst($page);
$this->load->view('statis/'.$page, $data);
}
}
?>
Kemudian buat 4 file yakni beranda.php untuk halaman beranda, tentang.php untuk halaman tentang, disclaimer.php untuk halaman disclaimer, policy-privacy.php untuk halaman policy-privacy dan kontak.php untuk halaman kontak. Bila sudah isilah sesuai dengan nama halaman masing-masing untuk membedakan dalam percobaan pengaksesan. Bila berhasil maka kamu akan melihat nama file itu ketika mengakses namanya tanpa extensi. localhost/beranda, localhost/tentang, localhost/disclaimer, localhost/policy-privacy, localhost/kontak. Untuk menambahkan halaman lainya kamu tinggal menambahkan file yang kamu mau pada folder statis, mudah bukan.
3. Halaman Daftar, Masuk Dan Keluar Penulis Codeigniter
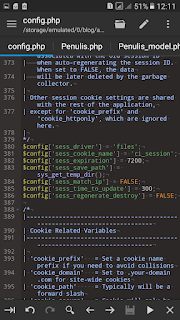
Sebelum membuat dua halaman ini kita harus menyetel file config.php, autoload.php dan database.php pada folder application/config. Untuk file autoload.php kita menggunakan beberapa library dan helper codeigniter. Dimana library-library dan helper akan otomatis digunakan dalam fungsi dan method di applikasi kita. File database.php merupakan file yang mengatur pengaturan database yang digunakan untuk applikasi yang kita sesang kerjakan. Kemudian merubah variabel $baseurl pada file config.php dengan /. Beikut ini contoh konfigurasi file autoload.php dan database.php.
Halaman Daftar Penulis
Langkah selanjutnya yakni tambahkan kode pada route.php yang berada di folder application/config dengan kode berikut:
$route['daftar'] = 'penulis/daftar';<?phpclass Penulis extends CI_Controller{ public function daftar(){ $this->load->model('penulis_model'); $data['title'] = 'Daftar Sebagai Penulis'; $this->form_validation->set_rules('username', 'Username', 'required'); $this->form_validation->set_rules('email', 'Email', 'required'); $this->form_validation->set_rules('password', 'Password', 'required',array('required' => 'You must provide a %s.') ); $this->form_validation->set_rules('passconf', 'Konfirmasi Password', 'required');
if ($this->form_validation->run() == FALSE) { $this->load->view('penulis/daftar',$data); } else { $this->penulis_model->set_penulis(); } }<h2><?php echo $title; ?></h2>
<?php echo validation_errors(); ?>
<?php echo form_open('daftar'); ?>
<label for="username">Nama Penulis</label> <input type="text" name="username" /><br />
<label for="email">Email</label> <input type="text" name="email" /><br /> <label for="password">Password</label> <input type="password" name="password" /><br /> <label for="passconf">Konfirmasi Password</label> <input type="password" name="passconf" /><br /> <input type="submit" name="submit" value="Daftar sekarang" />
</form><?phpif(!empty($status)){echo $status;}?><?phpclass Penulis_model extends CI_Model { public function set_penulis(){ $username = $this->input->post('username'); $password = $this->input->post('password'); $passconf = $this->input->post('passconf'); $this->db->where('username',$username); $query = $this->db->get('user'); if($query->num_rows() == 1){ $data['title'] = 'Daftar Sebagai Penulis'; $data['status']='Username sudah digunakan'; $this->load->view('penulis/daftar',$data); }elseif($query->num_rows() == 0 && $password != $passconf ){ $data['title'] = 'Daftar Sebagai Penulis'; $data['status']='Password dengan konfirmasi password tidak sama'; $this->load->view('penulis/daftar',$data); }elseif($query->num_rows() == 0 && $password == $passconf){ $data = array( 'username' => $this->input->post('username'), 'email' => $this->input->post('email'), 'password' => $this->input->post('password') ); $this->db->insert('user', $data); echo 'Sudah terdaftar'; }else{ echo 'System sedang error'; } }}
select * from user;Halaman Masuk
$route['masuk'] = 'penulis/masuk';. Dengan begitu kita akan bisa mengakses url localhost/penulis/masuk.Untuk membuat halaman masuknya buatlah method masuk pada file Penulis.php. Isi dari method masuk yakni:public function masuk() { $this->load->model('penulis_model'); $data['title'] = 'Halaman Masuk Administrasi';
$this->form_validation->set_rules('username', 'Username', 'required'); $this->form_validation->set_rules('password', 'Password', 'required'); if ($this->form_validation->run() === FALSE) { $this->load->view('penulis/masuk',$data); } else { $this->penulis_model->get_penulis(); } }
public function get_penulis(){ $username = $this->input->post('username'); $password = $this->input->post('password'); $this->db->where('username',$username); $this->db->where('password',$password); $query = $this->db->get('user'); if($query->num_rows() == 1){ $sesibaru = array( 'username' => $username, 'logged_in' => TRUE); $this->session->set_userdata($sesibaru); foreach ($query->result() as $penulis){ $status = $penulis->status; } if( $status == 'tidak_aktif' ){ echo 'Silahkan hubungi admin situs ini untuk menulis dengan leluasa pada halaman <a href=\'\kontak\'>kontak</a>'; } if( $status == 'aktif' ){ $this->load->view('statis/beranda'); } }else{ $data['title'] = 'Halaman Masuk Administrasi'; $data['status']='Kata sandi atau username tidak cocok'; $this->load->view('penulis/masuk',$data); }}
<h2><?php echo $title; ?></h2>
<?php echo validation_errors(); ?>
<?php echo form_open('masuk'); ?>
<label for="username">Nama Penulis</label> <input type="text" name="username" /><br /> <label for="password">Password</label> <input type="password" name="password" /><br /> <input type="submit" name="submit" value="Masuk" />
</form><?phpif(!empty($status)){echo $status;}?>
UPDATE `user` SET `status` = 'aktif' WHERE `user`.`username` = 'Yusuf';. Ini akan mengubah status penulis berdasarkan $route['keluar'] = 'penulis/keluar';'.Untuk keluar akun administatif. Lalu buat method keluar pada controller Penulis.php.public function keluar(){ $data['title'] = 'Halaman Masuk Administrasi'; $data['status'] = 'Anda sudah keluar'; $this->session->sess_destroy(); $this->load->view('penulis/masuk',$data); }
4. Lihat, Tambah, Edit dan Hapus Artikel
Lihat Artikel(Read)
$route['blog'] = 'post';$route['blog/(:any)'] = 'post/detail/$1';
<?phpclass Post extends CI_Controller{ public function index(){ $this->load->model('post_model'); $this->post_model->lihat_post(); } public function detail($slug = NULL){ $this->load->model('post_model'); $data['postingan'] = $this->post_model->detail_post($slug); if (empty($data['postingan'])) { show_404(); } $this->load->view('post/detail',$data);}}
public function lihat_post(){ $query = $this->db->get('post'); if($query->num_rows() > 0){ foreach ($query->result() as $post){ $data['post'] = $post; $this->load->view('post/lihat',$data); } }else{ echo "Belum ada artikel"; } } public function detail_post($slug = FALSE){ if ($slug === FALSE) { $query = $this->db->get('post'); return $query->result_array(); } $query= $this->db->get_where('post', array('slug' => $slug)); return $query->row_array();}}?>
<a href='/blog/<?php echo $post->slug; ?>'><h1><?php echo $post->judul; ?></h1></a><p>Dibuat oleh <b><?php echo $post->penulis; ?></b><hr /><p><?php echo word_limiter($post->isi,15); ?></p><hr />Kategori : <em><?php echo $post->kategori; ?></em></p>Untuk file detail.php kodenya<h1><?php echo $postingan['judul']; ?></h1><p>Dibuat oleh <b><?php echo $postingan['penulis']; ?></b><hr /><p><?php echo $postingan['isi']; ?></p><hr />Kategori : <em><?php echo $postingan['kategori']; ?></em></p>
Tambah Artikel(ADD)
$route['blog/tambah'] = 'post/tambah'; public function tambah(){ $this->load->model('post_model'); $data['title'] = 'Tambah Artikel';
$this->form_validation->set_rules('penulis', 'Penulis', 'required'); $this->form_validation->set_rules('judul', 'Judul', 'required'); $this->form_validation->set_rules('isi', 'Isi', 'required'); $this->form_validation->set_rules('kategori', 'kategori', 'required'); if ($this->form_validation->run() == FALSE) { $this->load->view('post/tambah',$data); } else { $this->post_model->tambah_post(); $this->load->view('post/lihat'); } }
public function tambah_post(){ $judul = $this->input->post('judul'); $slug = url_title($judul, 'dash', TRUE); $this->db->where('slug',$slug); $query = $this->db->get('post'); if($query->num_rows() == 1){ $data['title'] = 'Tambah Artikel'; $data['status']='Tidak boleh mengirim artikel dengan judul yang sudah ada'; $this->load->view('post/tambah',$data); }elseif($slug =='tambah' or $slug == 'update'){ $data['title'] = 'Tambah Artikel'; $data['status']='Tidak boleh mengirim artikel dengan judul halaman'; $this->load->view('post/tambah',$data); }elseif($query->num_rows() == 0){ $data = array( 'penulis' => $this->input->post('penulis'), 'judul' => $this->input->post('judul'), 'slug' => $slug, 'isi' => $this->input->post('isi'), 'kategori' => $this->input->post('kategori')); $this->db->insert('post', $data); $data['title']='Tambah Artikel'; $data['status']='Artikel telah ditambahkan'; $this->load->view('post/tambah',$data); }else{ show_404(); }}
<?php if($this->session->userdata('logged_in') == true): ?><h2><?php echo $title; ?></h2>
<?php echo validation_errors(); ?>
<?php echo form_open('blog/tambah'); ?> <input type='hidden' name='penulis' value='<?php echo $this->session->userdata('username'); ?>'/> <label for='judul'>Judul</label> <input type='text' name='judul'/><br /> <label for='isi'>Isi</label> <textarea name='isi'></textarea><br /> <label for='kategori'>Kategori</label> <input type='text' name='kategori'/><br /> <input type="submit" name="submit" value="Publikasikan" />
</form><?php else:$status = "Silahkan masuk dulu baru menambahkan artikel";?><?php endif; ?><?phpif(!empty($status)){echo $status;}?>
<a href='/blog/<?php echo $post->slug; ?>'><h1><?php echo $post->judul; ?></h1></a><p>Dibuat oleh <b><?php echo $post->penulis; ?></b><hr /><p><?php echo word_limiter($post->isi,15); ?></p><hr />Kategori : <em><?php echo $post->kategori; echo $post->id;?></em></p><?php if($this->session->userdata('logged_in') == true && $this->session->userdata('username') == $post->penulis): ?><a href='/blog/hapus/<?php echo $post->id; ?>'>Hapus</a><a href='/blog/perbarui/<?php echo $post->id; ?>'>Perbarui</a><?php endif; ?>Perbarui Artikel(UPDATE)
$route['blog/perbarui/(:any)'] = 'post/perbarui/$1';public function perbarui($id = NULL){ $data['postingan'] = $this->db->get_where('post',array('id' => $id)); $this->form_validation->set_rules('penulis', 'Penulis', 'required'); $this->form_validation->set_rules('judul', 'Judul', 'required'); $this->form_validation->set_rules('isi', 'Isi', 'required'); $this->form_validation->set_rules('kategori', 'kategori', 'required'); if ($this->form_validation->run() == FALSE) { $this->load->view('post/perbarui',$data); } else{ $data['status']='Pembaruhan Berhasil'; $this->load->model('post_model'); $this->post_model->perbarui_post(); $this->post_model->lihat_post(); } public function perbarui_post(){ $id = $this->input->post('id'); $judul = $this->input->post('judul'); $slug = url_title($judul, 'dash', TRUE); $data = array( 'penulis' => $this->input->post('penulis'), 'judul' => $this->input->post('judul'), 'slug' => $slug, 'isi' => $this->input->post('isi'), 'kategori' => $this->input->post('kategori')); $this->db->where('id',$id); $this->db->update('post', $data);
Menghapus Artikel(DELETE)
$route['blog/hapus/(:any)'] = 'post/hapus/$1'; public function hapus($id = NULL){ $this->load->model('post_model'); $this->db->where('id',$id); $query=$this->db->get('post'); foreach ($query->result() as $rows){ if($this->session->userdata('username') == $rows->penulis){ $this->db->delete('post',array('id' => $id)); $this->post_model->lihat_post(); }else{ echo 'Kamu Hanya Bisa Hapus Artikel Punya Kamu Sendiri'; } } }
5. Baca, Sembunyi, Tambah dan Hapus Komentar
Baca Komentar(READ)
<h1><?php echo $postingan['judul']; ?></h1><p>Dibuat oleh <b><?php echo $postingan['penulis']; ?></b><hr /><p><?php echo $postingan['isi']; ?></p><hr />Kategori : <em><?php echo $postingan['kategori']; ?></em></p><p><?php if(empty($komentar->result())){ echo '<em><b>Belum ada komentar</em></b>'; }else{ foreach($komentar->result() as $rowkomentar){ echo '<p><a href=\'mailto:'.$rowkomentar->email.'\'> '.$rowkomentar->komentator.'</a> berkata</p>'; echo '<p>'.$rowkomentar->komen.'</p>'; } } ?></p>
public function detail($slug = NULL){ $this->load->model('post_model'); $data['postingan'] = $this->post_model->detail_post($slug); if (empty($data['postingan'])) { show_404(); } $id_post = $data['postingan']['id']; $this->db->where('id_post',$id_post); $data['komentar']=$this->db->get('komentar'); $this->load->view('post/detail',$data);}
Sembunyikan Komentar
<h1><?php echo $postingan['judul']; ?></h1><p>Dibuat oleh <b><?php echo $postingan['penulis']; ?></b><hr /><p><?php echo $postingan['isi']; ?></p><hr />Kategori : <em><?php echo $postingan['kategori']; ?></em></p><?php if(empty($komentar->result())){ echo '<em><b>Belum ada komentar</em></b>'; }else{ if($this->session->userdata('logged_in') == false){ echo '<em><b>Komentar</em></b>'; foreach($komentar->result() as $rowkomentar){ if($rowkomentar->moderasi == 'ya'){ if($rowkomentar->email == '' or $rowkomentar->email == NULL){ echo '<p>'.$rowkomentar->komentator.' berkata</p>'; }else{ echo '<p><a href=\'mailto:'.$rowkomentar->email.'\'> '.$rowkomentar->komentator.'</a> berkata</p>'; } echo '<p>'.$rowkomentar->komen.'</p>'; } } }elseif($this->session->userdata('logged_in') == true){ echo '<em><b>Komentar</em></b>'; foreach($komentar->result() as $rowkomentar){ if($rowkomentar->email == '' or $rowkomentar->email == NULL){ echo '<p>'.$rowkomentar->komentator.' berkata</p>'; }else{ echo '<p><a href=\'mailto:'.$rowkomentar->email.'\'> '.$rowkomentar->komentator.'</a> berkata</p>'; } echo '<p>'.$rowkomentar->komen.'</p>'; if($rowkomentar->moderasi == 'tidak'){ echo '<a href=\'komentar_approve/'.$rowkomentar->id.'\'>approve</a>'; }elseif($rowkomentar->moderasi == 'ya'){ echo '<a href=\'komentar_disapprove/'.$rowkomentar->id.'\'>sembunyikan</a>'; } } }else{ $status='Sesuatu error'; } }?><?phpif(!empty($status)){echo $status;}?>
public function komentar_approve($id = NULL){ $this->db->where('id',$id); $komentar = $this->db->get('komentar'); foreach ($komentar->result() as $komentar2){ $id_post = $komentar2->id_post; } $this->db->where('id',$id_post); $posting = $this->db->get('post'); foreach ($posting->result() as $postingan){ $penulis = $postingan->penulis; $slug = $postingan->slug; } $data = array( 'moderasi' => 'ya'); $this->db->update('komentar', $data); redirect('blog/'.$slug); } public function komentar_disapprove($id = NULL){ $this->db->where('id',$id); $komentar = $this->db->get('komentar'); foreach ($komentar->result() as $komentar2){ $id_post = $komentar2->id_post; } $this->db->where('id',$id_post); $posting = $this->db->get('post'); foreach ($posting->result() as $postingan){ $penulis = $postingan->penulis; $slug = $postingan->slug; } $data = array( 'moderasi' => 'tidak'); $this->db->update('komentar', $data); redirect('blog/'.$slug); }
Tambah Komentar(ADD)
<h1><?php echo $postingan['judul']; ?></h1><p>Dibuat oleh <b><?php echo $postingan['penulis']; ?></b><hr /><p><?php echo $postingan['isi']; ?></p><hr />Kategori : <em><?php echo $postingan['kategori']; ?></em></p><?php if(empty($komentar->result())){ echo '<em><b>Belum ada komentar</em></b>'; }else{ if($this->session->userdata('logged_in') == false){ echo '<em><b>Komentar</em></b>'; foreach($komentar->result() as $rowkomentar){ if($rowkomentar->moderasi == 'ya'){ if($rowkomentar->email == '' or $rowkomentar->email == NULL){ echo '<p>'.$rowkomentar->komentator.' berkata</p>'; }else{ echo '<p><a href=\'mailto:'.$rowkomentar->email.'\'> '.$rowkomentar->komentator.'</a> berkata</p>'; } echo '<p>'.$rowkomentar->komen.'</p>'; } } }elseif($this->session->userdata('logged_in') == true){ echo '<em><b>Komentar</em></b>'; foreach($komentar->result() as $rowkomentar){ if($rowkomentar->email == '' or $rowkomentar->email == NULL){ echo '<p>'.$rowkomentar->komentator.' berkata</p>'; }else{ echo '<p><a href=\'mailto:'.$rowkomentar->email.'\'> '.$rowkomentar->komentator.'</a> berkata</p>'; } echo '<p>'.$rowkomentar->komen.'</p>'; if($rowkomentar->moderasi == 'tidak'){ echo '<a href=\'komentar_approve/'.$rowkomentar->id.'\'>approve</a>'; }elseif($rowkomentar->moderasi == 'ya'){ echo '<a href=\'komentar_disapprove/'.$rowkomentar->id.'\'>sembunyikan</a>'; } } }else{ $status='Sesuatu error'; } }?><h4>Masukan Komentar</h4>
<?php echo validation_errors(); ?>
<?php echo form_open('blog/'.$postingan['slug']); ?> <input type='hidden' name='id_post' value='<?php echo $postingan['id']; ?>'/> <label for='nama'>Nama</label> <input type='text' name='nama'/><br /> <label for='email'>Email</label> <input type='text' name='email'/><br /> <label for='komentar'>Komentar</label> <textarea name='komentar'></textarea><br /> <input type="submit" name="submit" value="Komen" /></form><?phpif(!empty($status)){echo $status;}?>
public function detail($slug = NULL){ $this->load->model('post_model'); $data['postingan'] = $this->post_model->detail_post($slug); $this->load->model('post_model'); $this->form_validation->set_rules('id_post', 'id_post', 'required'); $this->form_validation->set_rules('nama', 'Nama', 'required'); $this->form_validation->set_rules('email', 'Email'); $this->form_validation->set_rules('komentar', 'Komentar', 'required'); if (empty($data['postingan'])) { show_404(); } $id_post = $data['postingan']['id']; $this->db->where('id_post',$id_post); $data['komentar']=$this->db->get('komentar'); if ($this->form_validation->run() == FALSE) { $this->load->view('post/detail',$data); } else { $this->post_model->tambah_komentar(); redirect('/blog/'.$slug); }}
public function tambah_komentar(){ $data = array( 'id_post' => $this->input->post('id_post'), 'komentator' => $this->input->post('nama'), 'email' => $this->input->post('email'), 'komen' => $this->input->post('komentar') ); return $this->db->insert('komentar', $data); }
Menghapus Komentar
<h1><?php echo $postingan['judul']; ?></h1><p>Dibuat oleh <b><?php echo $postingan['penulis']; ?></b><hr /><p><?php echo $postingan['isi']; ?></p><hr />Kategori : <em><?php echo $postingan['kategori']; ?></em></p><?php if(empty($komentar->result())){ echo '<em><b>Belum ada komentar</em></b>'; }else{ if($this->session->userdata('logged_in') == false){ echo '<em><b>Komentar</em></b>'; foreach($komentar->result() as $rowkomentar){ if($rowkomentar->moderasi == 'ya'){ if($rowkomentar->email == '' or $rowkomentar->email == NULL){ echo '<p>'.$rowkomentar->komentator.' berkata</p>'; }else{ echo '<p><a href=\'mailto:'.$rowkomentar->email.'\'> '.$rowkomentar->komentator.'</a> berkata</p>'; } echo '<p>'.$rowkomentar->komen.'</p>'; } } }elseif($this->session->userdata('logged_in') == true){ echo '<em><b>Komentar</em></b>'; foreach($komentar->result() as $rowkomentar){ if($rowkomentar->email == '' or $rowkomentar->email == NULL){ echo '<p>'.$rowkomentar->komentator.' berkata</p>'; }else{ echo '<p><a href=\'mailto:'.$rowkomentar->email.'\'> '.$rowkomentar->komentator.'</a> berkata</p>'; } echo '<p>'.$rowkomentar->komen.'</p>'; if($this->session->userdata('username') == $postingan['penulis']){ echo '<a href=\'komentar_hapus/'.$rowkomentar->id.'\'>hapus</a>'; } if($rowkomentar->moderasi == 'tidak'){ echo '<a href=\'komentar_approve/'.$rowkomentar->id.'\'>approve</a>'; }elseif($rowkomentar->moderasi == 'ya'){ echo '<a href=\'komentar_disapprove/'.$rowkomentar->id.'\'>sembunyikan</a>'; } } }else{ $status='Sesuatu error'; } }?><h4>Masukan Komentar</h4>
<?php echo validation_errors(); ?>
<?php echo form_open('blog/'.$postingan['slug']); ?> <input type='hidden' name='id_post' value='<?php echo $postingan['id']; ?>'/> <label for='nama'>Nama</label> <input type='text' name='nama'/><br /> <label for='email'>Email</label> <input type='text' name='email'/><br /> <label for='komentar'>Komentar</label> <textarea name='komentar'></textarea><br /> <input type="submit" name="submit" value="Komen" /></form><?phpif(!empty($status)){echo $status;}?>
public function komentar_hapus($id = NULL){ $this->db->where('id',$id); $komentar = $this->db->get('komentar'); foreach ($komentar->result() as $komentar2){ $id_post = $komentar2->id_post; } $this->db->where('id',$id_post); $posting = $this->db->get('post'); foreach ($posting->result() as $postingan){ $penulis = $postingan->penulis; $slug = $postingan->slug; } if($this->session->userdata('username') == $penulis){ $this->db->delete('komentar',array('id' => $id)); } redirect('blog/'.$slug); }